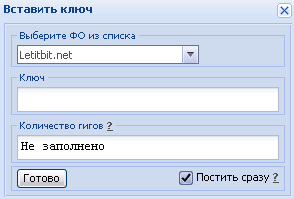
Вот решил выложить первую кнопку Вставить ключ, т.к эта версия первая в ней нету таких наворотов как в Вставить Gold.
Форум-Общий вид страниц форума после $BODY$
Code
<script type="text/javascript">
$('.newkl').each(function() {
messforum = $(this).html();
rm = messforum.replace(/\[letit\]/gi,'<div id="grb" align="center"><img src="http://gold-mix.ucoz.ru/smiles_/2.gif"></div><div id="keys">').replace(/\[\/letit\]/gi,"</div>").replace(/\[vip\]/gi,'<div id="grb" align="center"><img src="http://gold-mix.ucoz.ru/smiles_/4.gif"></div><div id="keys">').replace(/\[\/vip\]/gi,"</div>").replace(/\[Share\]/gi,'<div id="grb" align="center"><img src="http://gold-mix.ucoz.ru/smiles_/3.gif"></div><div id="keys">').replace(/\[\/Share\]/gi,"</div>").replace(/\[depo\]/gi,'<div id="grb" align="center"><img src="http://gold-mix.ucoz.ru/smiles_/5.gif"><img src="http://gold-mix.ucoz.ru/smiles_/6.gif"><img src="http://gold-mix.ucoz.ru/smiles_/5.gif"></div><div id="keys">').replace(/\[\/depo\]/gi,"</div>").replace(/\[turbo\]/gi,'<div id="grb" align="center"><img src="http://gold-mix.ucoz.ru/smiles_/7.gif"></div><div id="keys">').replace(/\[\/turbo\]/gi,"</div>").replace(/\[Extabit\]/gi,'<div id="grb" align="center"><img src="http://gold-mix.ucoz.ru/smiles_/9.gif"></div><div id="keys">').replace(/\[\/Extabit\]/gi,"</div>").replace(/\[4files\]/gi,'<div id="grb" align="center"><img src="http://gold-mix.ucoz.ru/smiles_/8.gif"></div><div id="keys">').replace(/\[\/4files\]/gi,"</div>").replace(/\[Filemashine\]/gi,'<div id="grb" align="center"><img src="http://gold-mix.ucoz.ru/smiles_/10.gif"></div><div id="keys">').replace(/\[\/Filemashine\]/gi,"</div>").replace(/\[HotFile\]/gi,'<div id="grb" align="center"><img src="http://gold-mix.ucoz.ru/smiles_/15.gif"></div><div id="keys">').replace(/\[\/HotFile\]/gi,"</div>").replace(/\[MEGAUPLOAD\]/gi,'<div id="grb" align="center"><img src="http://gold-mix.ucoz.ru/smiles/15.gif"></div><div id="keys">').replace(/\[\/MEGAUPLOAD\]/gi,"</div>");
$(this).html(rm);
});
</script>
Туда же
Code
<script type="text/javascript">
$('#u').after('<input title="get" id="warningmess" style="background:#333;border:1px solid #FFFFFF;margin-left:4px;" value="Вставить ключ" style="margin-left:4px;" class="codeButtons" type="button">');
$('#warningmess').click(function() {
new _uWnd('warmess','Вставить ключ',300,100,{oninit:function infoadd(){
_uWnd.alert("<font size='2'><b>Скрипт взят с</b> </font><a href='http://gold-mix.ucoz.ru'><font size='2'><b>http://gold-mix.ucoz.ru</b></font></a>","Информация",{w: 250,h: 73,t: 20000,close:0});
},align:0,shadow:0,close:1,autosize:1,maxh:500,minh:100,resize:0}, '<fieldset><legend>Выберите ФО из списка</legend><select id="tw"><option value="letit">Letitbit.net</option><option value="vip">Vip-file.com</option><option value="Share">Shareflare.net</option><option value="depo">Код доступа на depositfiles.com</option><option value="turbo">Turbobit.net</option><option value="Extabit">Extabit</option><option value="4files">4files.net</option><option value="Filemashine">Filemashine.com</option><option value="HotFile">HotFile.com</option><option value="MEGAUPLOAD">MEGAUPLOAD</option></select></fieldset><fieldset><legend>Ключ<span style="margin-top:5px;" id="ertxt"></span></legend><textarea id="warningtext" style="width:100%;height:25px"></textarea></fieldset><fieldset><legend>Количество гигов <a href="javascript://" onclick="_uWnd.alert(\'В это поле введите количество гигов без всяких слов, просто число. Если количество не известно не изменяйте содержимое поля.\',\'Количество гигов\',{w:300, h:80,tm:7000})"><b>?</b></a><span style="margin-top:5px;" id="point" ></span></legend><textarea id="points" style="width:100%;height:25px" onfocus="select(this)">Не заполнено</textarea></fieldset><fieldset><div style="float:left"><table border="0" cellpadding="0" cellspacing="0" onmousedown="this.className=\'downBtn\'" onmouseover="this.className=\'overBtn\'" onmouseout="this.className=\'outBtn\'"><tr><td class="myBtnLeft"><img alt="" border="0" src="http://s1.ucoz.net/img/1px.gif"/></td><td class="myBtnCenter"><div class="myBtnCont x-unselectable" unselectable="on"><a href="javascript://" onclick="lp()">Готово</a> </div> </td><td class="myBtnRight"><img alt="" border="0" src="http://s1.ucoz.net/img/1px.gif"/></td></tr></table></div><div style="float:right;"><input id="privtxt" type="checkbox" checked>Постить сразу <a href="javascript://" onclick="_uWnd.alert(\'При нажатии на кнопку <b>Готово</b>, автоматически добавится пост с ключом.\',\'help\',{w:300, h:80})"><b>?</b></a></div></fieldset>' )
});
function lp() {
if($('#warningtext').val().length <= '2'){$('#ertxt').html(' - <font color="red">не заполнено</font>')}
else{gettxt();_uWnd.close('warmess');$('#ertxt').html(''),$('#point').html('')}
}
function gettxt() {
var textmesswarning = $('#warningtext').val();points = $('#points').val();var texttypewarning = $('#str').val();$('#tw option:selected').each(function() {var polemtext = $(this).val();document.getElementById('message').value+='['+polemtext+'][c][color=Orange][b]Ключ:[/b][/color] [hide] [color=lime][size=13]'+textmesswarning+'[/size][/color] [/hide] [color=Orange][b]Гигов: [/b][/color][color=Gold][size=13]'+points+'[/size][/color][/c][/'+polemtext+']';});
if($("#privtxt").attr('checked')){$('#frF16').click()}
}
</script>
И в вид материалов $MESSAGE$ заменить на
Code
<div class="newkl">$MESSAGE$</div>
Автор: gold-mix.ucoz.ru
Источник: gold-mix.ucoz.ru Gold-ak.net © 2010-2024
Gold-ak.net © 2010-2024